Frequently asked questions
What are Design Tokens?
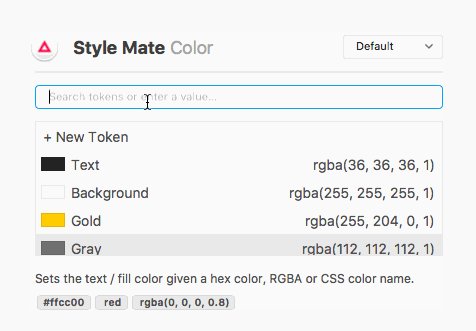
Design tokens are small bits of reusable style information that have a name. Naming those properties allows designers, developers and other team members to collaborate and move faster. It’s easier to say a color’s name than to pronounce its hex value. A “heavy shadow” is more clear than “0px 10px 30px rgba(0, 0, 0, 0.4)”.
The term has been popularized by Jina Anne who presented it along side the Salesforce Lightning Design System. Developers may have implemented the concept using CSS variables, constants or property lists.
But even for solo designers, tokens can help to work faster and more consistent. You may create a collection of tokens and even re-use them between projects.
Where are my Design Tokens saved?
Design Tokens are saved in your plugin settings folder.
How do I manage my Design Tokens?
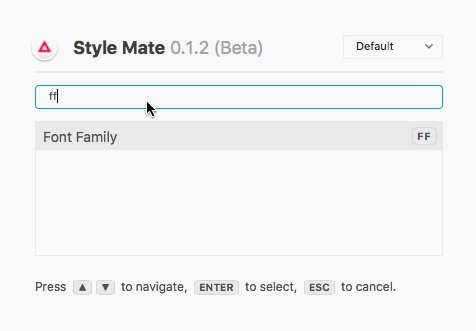
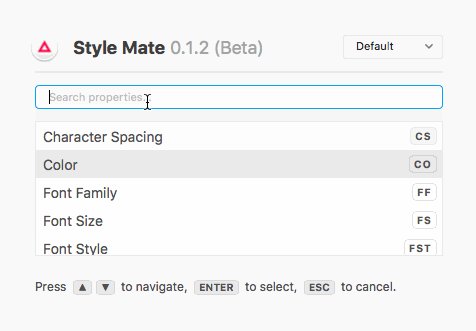
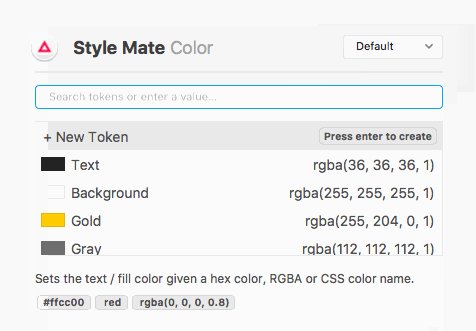
The extension comes with two commands: One to apply styles & tokens and another command for managing collection of tokens. You can create new collections and bulk add properties.
How do I share Design Tokens with developers?
In the near future, you will be able to export Design Tokens to various formats including JSON, YML and CSS variables. Using tools like Ratio you will be able to manage and generate Design Tokens including color scales, modular scales and more.
Known issues
Changes to text layers (style ranges) within repeat grids are not propagated.
There seems to be a limitation that prevents programmatic style range updates to be reflected throughout all repeated elements.
Setting "Text Align" on PointText offsets the layer.
Programmatically changing the text alignment causes text to be moved.
Applied tokens are not correctly highlighted in the token list of a property.
A token might be outside the visible scroll area. This is a known issue and will be fixed soon.